Page speed determines how quickly a web page loads and how users interact with it. Faster-loading pages rank higher in search results because Google uses page speed as a ranking criterion.
Image optimisation and efficient code can boost page speed, making the site more desirable to consumers and search engines. Slow-loading pages increase bounce rates, which hurts SEO and site success.
Page speed determines how quickly a web page loads, directly affecting user experience and engagement.
Search engines like Google factor in page speed when ranking websites, meaning slower sites may be penalised in search results.
Key Metrics That Define Page Speed
Before jumping into fixes, it’s essential to understand how page speed is measured. Here are the primary metrics to assess:
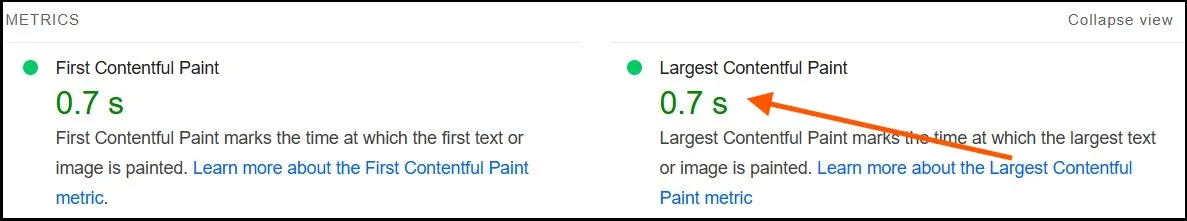
Largest Contentful Paint (LCP)
This metric measures the time the main content (e.g., hero images or headlines) loads within a user’s viewport. Google considers an LCP of 2.5 seconds or less as fast.
First Input Delay (FID)
FID refers to the time it takes for your page to become interactive―i.e., when a user can interact by clicking or tapping. Aim for under 100 milliseconds.
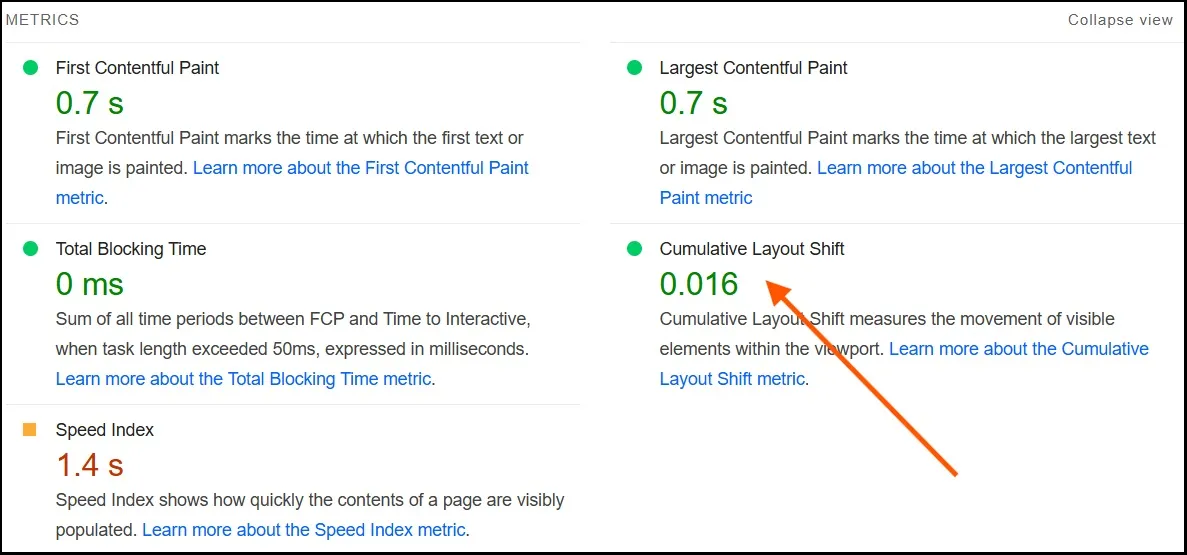
Cumulative Layout Shift (CLS)
No one enjoys having buttons or text elements abruptly shift while reading. CLS measures visual stability, with 0.1 or less being the golden standard.
Time to First Byte (TTFB)
TTFB measures how quickly the server responds after a browser sends a request. The ideal target is under 0.5 seconds.
Fully Loaded Time
While not a Core Web Vital, this commonly used metric assesses when all content (visible and background) has completed loading. Faster is always better.
Use tools such as Google’s PageSpeed Insights or GTmetrix to monitor these metrics regularly.
Components That Impact Page Speed
Now that you know what to measure, it’s time to uncover the culprits behind sluggish performance. Factors that drag down page speeds include:
You can check the complete details about the impact of page speed on SEO.
Web Hosting
Your website’s server plays a significant role in delivering files quickly. Shared hosting environments can throttle speed, while dedicated or cloud solutions improve performance.
Image Compression
Large, unoptimised images are often the worst offenders for slow speeds. If you’re uploading massive PNG files in all their glory, it’s time to scale them down.
JavaScript and CSS
Unminified or excessive JavaScript files and unnecessary CSS can hinder how quickly a browser renders your webpage.
Uncached Content
Every user request that has to hit your server instead of being fetched from a cached version adds milliseconds, and that stacks up.
Third-Party Scripts and Plugins
These elements can bog down your loading time, from external widgets to too many plugins.
Practical Strategies to Optimise Page Speed
To improve page speed and overall performance requires such practical, actionable page speed optimizations. Here are some essential tips to help you promote fast page loading.
Optimise Images
- Use next-gen formats like WebP instead of PNG or JPEG.
- Compress images using tools like TinyPNG or ShortPixel.
- Lazy-load images to delay loading until they’re visible in the user’s viewport.
Enable Browser Caching
Caching temporarily stores resources in a user’s browser, speeding up load times for repeat visits. Tools like WP Super Cache or Cloudflare can help.
Minify JavaScript, CSS, and HTML
Reduce file sizes by removing unnecessary characters like spaces and comments. Minification tools like UglifyJS or CSSNano handle this swiftly.
Use a Content Delivery Network (CDN).
CDNs, such as Cloudflare or Amazon CloudFront, store content in multiple geographic locations, reducing latency for global users.
Upgrade Your Hosting
If your site relies on shared hosting, consider upgrading to managed WordPress or a dedicated server.
Reduce Redirects
Each redirect adds an extra HTTP request, increasing overall load times. Audit your URLs and eliminate unnecessary redirects.
Enable Gzip Compression
Compress your website’s files using Gzip compression. Most modern web servers (Apache, Nginx) have this option built in.
Tools and Resources You Need
Make your optimisation efforts easier with reliable tools:
- PageSpeed Insights (Google): For assessing Core Web Vitals.
- GTmetrix: Offers actionable breakdowns of performance weak points.
- Lighthouse (Chrome DevTools): Free and integrated into your browser.
- Pingdom: Tests performance from various international locations.
The faster your website runs, the better its chances of ranking well in search, keeping users happy, or converting them. By following the recommendations you’ll find in this guide, you’ll also provide a better user experience.